Navigating the Angular Landscape: A Comprehensive Guide to Maps
Related Articles: Navigating the Angular Landscape: A Comprehensive Guide to Maps
Introduction
With great pleasure, we will explore the intriguing topic related to Navigating the Angular Landscape: A Comprehensive Guide to Maps. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
- 1 Related Articles: Navigating the Angular Landscape: A Comprehensive Guide to Maps
- 2 Introduction
- 3 Navigating the Angular Landscape: A Comprehensive Guide to Maps
- 3.1 The Power of Maps in Angular Applications
- 3.2 Navigating the Map Landscape: Choosing the Right Approach
- 3.3 Implementing Maps in Your Angular Application
- 3.4 Advanced Map Features and Techniques
- 3.5 FAQs about Maps in Angular
- 3.6 Tips for Working with Maps in Angular
- 3.7 Conclusion
- 4 Closure
Navigating the Angular Landscape: A Comprehensive Guide to Maps

Angular, a powerful framework for building dynamic web applications, provides a rich set of tools for developers. Among these tools, the ability to display and interact with maps is a valuable asset, enabling applications to visualize spatial data, enhance user experience, and offer unique functionalities. This article delves into the world of maps in Angular, exploring various approaches, highlighting their benefits, and providing practical guidance for implementation.
The Power of Maps in Angular Applications
Integrating maps into Angular applications unlocks a wide array of possibilities, enriching user interfaces and enhancing data visualization capabilities. Here’s how maps can elevate your Angular projects:
- Enhanced User Experience: Maps provide an intuitive and engaging way to present information, making applications more interactive and user-friendly.
- Visual Data Exploration: Maps allow users to visualize spatial data, revealing trends, patterns, and insights that might be hidden in tabular formats.
- Location-Based Services: Integrating maps facilitates location-based services, enabling features like location tracking, route planning, and proximity searches.
- Real-Time Updates: Maps can display dynamic data, providing real-time updates on locations, traffic conditions, or other relevant information.
- Improved Accessibility: Maps offer a visual representation of data, making it accessible to users with diverse learning styles and abilities.
Navigating the Map Landscape: Choosing the Right Approach
Angular offers several options for incorporating maps into your applications. Each approach has its own strengths and considerations, allowing developers to select the most suitable solution based on project requirements.
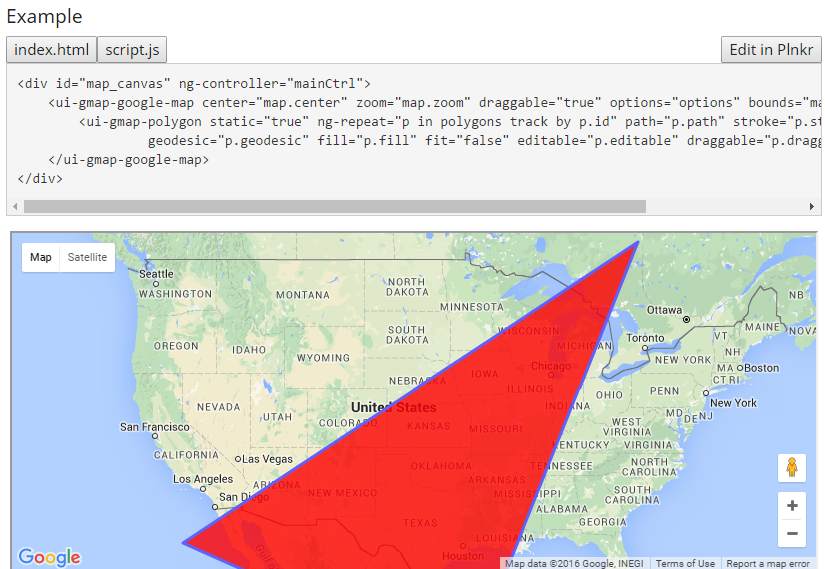
1. Google Maps Integration:
Google Maps, a widely recognized and feature-rich mapping service, offers a comprehensive JavaScript API for seamless integration with Angular applications.
-
Benefits:
- Extensive functionality: Google Maps provides a wide range of features, including map customization, markers, info windows, directions, and geolocation.
- Robust API: The well-documented API facilitates easy integration and customization.
- Global coverage: Google Maps offers comprehensive coverage across the globe, providing detailed maps for various regions.
-
Considerations:
- API key requirement: Utilizing Google Maps requires obtaining an API key, which can incur costs depending on usage.
- Potential performance issues: Handling large datasets or complex map interactions might impact performance, requiring optimization strategies.
2. Leaflet Integration:
Leaflet, an open-source JavaScript library, provides a lightweight and flexible solution for integrating maps into Angular applications.
-
Benefits:
- Open-source and free: Leaflet is freely available, offering cost-effective map integration.
- Lightweight and performant: Leaflet’s streamlined design minimizes resource consumption, promoting faster loading times and smoother interactions.
- Customization: Leaflet allows for extensive customization, enabling developers to tailor maps to specific project needs.
-
Considerations:
- Limited built-in features: Leaflet offers a core set of features, requiring additional plugins for more advanced functionality.
- Potential learning curve: While Leaflet is relatively simple to learn, understanding its architecture and available plugins might require some effort.
3. Other Mapping Libraries:
Beyond Google Maps and Leaflet, other mapping libraries are available for Angular, each with its unique features and advantages.
- OpenStreetMap: A collaborative project offering open-source map data, OpenStreetMap provides an alternative to Google Maps, emphasizing community contributions.
- Mapbox: A cloud-based platform offering customizable maps and location data, Mapbox provides a robust and feature-rich mapping solution.
- Cesium: A powerful JavaScript library for visualizing 3D globes and maps, Cesium is particularly suited for applications requiring advanced rendering capabilities.
Choosing the Right Path:
The selection of the most appropriate mapping library depends on specific project requirements. Consider factors such as:
- Functionality: Determine the essential features needed for your application, such as markers, info windows, directions, or geolocation.
- Performance: Evaluate the library’s performance, especially when handling large datasets or complex map interactions.
- Cost: Consider the cost of using the library, including API key fees or potential licensing costs.
- Customization: Assess the library’s flexibility in terms of customizing map appearance, behavior, and integration with other components.
Implementing Maps in Your Angular Application
Once you’ve chosen a mapping library, the next step is to integrate it seamlessly into your Angular application. This involves setting up the library, configuring map options, and interacting with map features.
1. Installing the Library:
Begin by installing the chosen mapping library using npm or yarn:
npm install @angular/material --save2. Importing the Library:
Import the necessary modules from the library into your Angular component:
import Component from '@angular/core';
import * as L from 'leaflet';
@Component(
selector: 'app-map',
templateUrl: './map.component.html',
styleUrls: ['./map.component.css']
)
export class MapComponent
// Map initialization and interaction logic
3. Creating the Map Container:
In your component’s HTML template, define a container element for the map:
<div id="map" style="height: 400px;"></div>4. Initializing the Map:
In your component’s TypeScript code, initialize the map within the ngOnInit lifecycle hook:
ngOnInit()
const map = L.map('map').setView([51.505, -0.09], 13);
L.tileLayer('https://s.tile.openstreetmap.org/z/x/y.png',
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
).addTo(map);
5. Adding Map Features:
Use the library’s API to add features such as markers, info windows, and directions:
const marker = L.marker([51.5, -0.09]).addTo(map);
marker.bindPopup("<b>Hello world!</b><br>I am a popup.").openPopup();6. Handling Events:
Listen to map events such as clicks, zooms, or pan to trigger specific actions:
map.on('click', (event) =>
// Handle click event
);Advanced Map Features and Techniques
Beyond basic map integration, Angular offers advanced techniques for enhancing the functionality and user experience of your map-based applications.
1. Data Visualization:
Visualize data on maps using markers, heatmaps, or choropleth maps to represent trends, patterns, or distribution.
2. Geocoding and Reverse Geocoding:
Convert addresses or place names to geographic coordinates (geocoding) and vice versa (reverse geocoding) to enable location-based searches and data retrieval.
3. Routing and Navigation:
Implement routing and navigation features to calculate directions, display routes, and provide turn-by-turn guidance.
4. Real-Time Updates:
Display dynamic data on maps, such as traffic conditions, real-time location tracking, or live weather updates.
5. Map Customization:
Customize map styles, colors, markers, and other elements to match your application’s branding and design.
FAQs about Maps in Angular
Q: What are the key considerations when choosing a mapping library for an Angular project?
A: Key considerations include functionality, performance, cost, and customization. Evaluate the features offered by each library, assess its performance with your project’s data volume and complexity, consider the cost of using the library, and determine its flexibility for customization.
Q: How can I integrate a map into an existing Angular application?
A: Install the chosen mapping library, import the necessary modules into your component, create a container element in your HTML template, initialize the map within the ngOnInit lifecycle hook, and add map features using the library’s API.
Q: How do I handle map events in Angular?
A: Use the library’s event listeners to capture events like clicks, zooms, or pans. Within the event handler, access event details and implement desired actions.
Q: Can I use multiple mapping libraries in the same Angular application?
A: While technically possible, it’s generally not recommended to use multiple mapping libraries simultaneously. It can lead to conflicts and complexity in managing map interactions.
Q: How can I improve the performance of my map-based Angular application?
A: Optimize map rendering by using tile layers, clustering markers, and minimizing the number of map features displayed at a time. Implement lazy loading for map features and consider using a lightweight mapping library like Leaflet.
Q: What are some common pitfalls to avoid when working with maps in Angular?
A: Common pitfalls include neglecting API key requirements, failing to optimize map performance, and not properly handling map events. Ensure you have a valid API key, implement performance optimization techniques, and carefully handle map events to avoid unexpected behavior.
Tips for Working with Maps in Angular
- Start with a clear objective: Define the purpose and functionality of the map in your application before choosing a library.
- Prioritize performance: Select a library that offers optimal performance for your project’s data volume and complexity.
- Consider accessibility: Ensure your map-based application is accessible to users with disabilities by providing alternative ways to interact with map data.
- Leverage community resources: Explore online forums, documentation, and open-source projects to learn from other developers and find solutions to common problems.
- Test thoroughly: Conduct rigorous testing to ensure your map integration works correctly across different browsers, devices, and screen sizes.
Conclusion
Integrating maps into Angular applications opens up a world of possibilities, enabling developers to create engaging user experiences, visualize spatial data, and implement location-based services. By carefully choosing a mapping library, understanding its features, and following best practices, developers can seamlessly incorporate maps into their Angular projects, unlocking the power of spatial data visualization and interaction. Whether using Google Maps, Leaflet, or other libraries, the ability to present information visually and interactively through maps empowers Angular applications to deliver a more compelling and informative user experience.








Closure
Thus, we hope this article has provided valuable insights into Navigating the Angular Landscape: A Comprehensive Guide to Maps. We hope you find this article informative and beneficial. See you in our next article!