Navigating the World of Flutter: A Comprehensive Guide to Maps
Related Articles: Navigating the World of Flutter: A Comprehensive Guide to Maps
Introduction
With enthusiasm, let’s navigate through the intriguing topic related to Navigating the World of Flutter: A Comprehensive Guide to Maps. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
- 1 Related Articles: Navigating the World of Flutter: A Comprehensive Guide to Maps
- 2 Introduction
- 3 Navigating the World of Flutter: A Comprehensive Guide to Maps
- 3.1 Understanding Maps in Flutter
- 3.2 Key Components of Map Integration
- 3.3 Implementing Maps in Flutter
- 3.4 Benefits of Map Integration in Flutter
- 3.5 FAQs about Maps in Flutter
- 3.6 Tips for Using Maps in Flutter
- 3.7 Conclusion
- 4 Closure
Navigating the World of Flutter: A Comprehensive Guide to Maps

Flutter, Google’s renowned cross-platform framework, empowers developers to create visually stunning and highly performant mobile applications. Among its myriad capabilities, the ability to integrate maps is a crucial feature, enabling applications to display geographical data, visualize routes, and enhance user interaction. This article delves into the intricacies of maps in Flutter, exploring their functionalities, implementation strategies, and the benefits they bring to mobile applications.
Understanding Maps in Flutter
At its core, a map in Flutter is a visual representation of geographical data, typically leveraging Google Maps, a widely recognized and robust mapping service. The Flutter ecosystem offers a dedicated package, google_maps_flutter, facilitating the integration of Google Maps into your applications. This package provides a comprehensive set of widgets and functionalities, empowering developers to create interactive maps that seamlessly blend with their Flutter UI.
Key Components of Map Integration
Integrating maps into your Flutter application involves understanding and utilizing key components:
1. Google Maps API Key: To access Google Maps services, you require an API key. This key acts as an authentication token, granting your application access to Google Maps data and functionalities. Obtaining an API key involves registering your application with Google Cloud Platform, specifying its usage and limitations.
2. GoogleMap Widget: The heart of map integration lies in the GoogleMap widget. This widget serves as the canvas for displaying the map itself. It provides numerous properties for customizing the map’s appearance, including:
* **`initialCameraPosition`:** Defines the initial view of the map, specifying latitude, longitude, zoom level, and tilt.
* **`mapType`:** Allows you to choose between different map types, such as normal, satellite, hybrid, or terrain.
* **`onMapCreated`:** A callback function triggered when the map is fully initialized, providing access to the `GoogleMapController` object.3. GoogleMapController: This controller grants you fine-grained control over the map’s behavior. It enables you to:
* **Manipulate the camera:** Move the map, zoom in/out, and change the tilt.
* **Add markers:** Place markers on the map, representing specific locations.
* **Draw polylines:** Connect points on the map with lines, representing paths or routes.
* **Draw polygons:** Define closed shapes on the map, representing areas or regions.
* **Add circles:** Draw circles on the map, representing specific locations with a radius.4. Marker Widget: Markers are visual representations of points on the map. They can be customized with icons, labels, and tap listeners, allowing users to interact with specific locations.
5. Polyline Widget: Polylines connect multiple points on the map, creating lines or paths. They can be styled with color, width, and patterns.
6. Polygon Widget: Polygons define closed shapes on the map, representing areas or regions. They can be filled with colors and customized with borders.
7. Circle Widget: Circles represent locations on the map with a defined radius. They can be customized with color, border, and tap listeners.
Implementing Maps in Flutter
Integrating maps into your Flutter application follows a systematic process:
-
Install the
google_maps_flutterPackage: Add the package dependency to yourpubspec.yamlfile and runflutter pub getto fetch the package. -
Obtain a Google Maps API Key: Register your application with Google Cloud Platform and create an API key.
-
Initialize the
GoogleMapWidget: Create aGoogleMapwidget in your UI, specifying the initial camera position and map type. -
Retrieve the
GoogleMapController: Access the controller using theonMapCreatedcallback. -
Customize Map Behavior: Use the controller to manipulate the camera, add markers, draw polylines, polygons, and circles.
-
Handle User Interactions: Implement tap listeners for markers, polylines, polygons, and circles to respond to user actions.
Benefits of Map Integration in Flutter
Incorporating maps into your Flutter applications offers numerous benefits:
-
Enhanced User Experience: Maps provide a visual and intuitive way for users to interact with geographical data, making your application more engaging and informative.
-
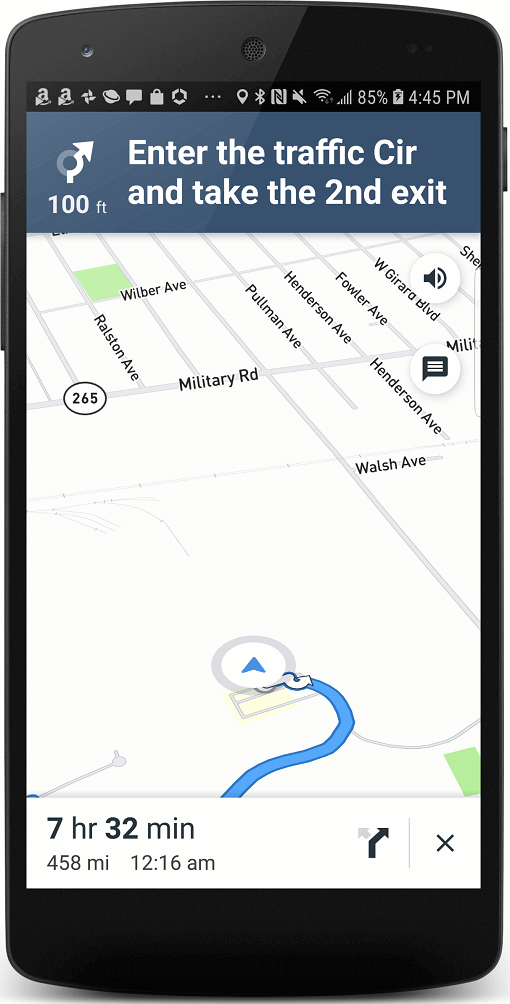
Location-Based Services: Maps enable you to build location-aware applications, such as ride-sharing platforms, food delivery apps, and navigation tools.
-
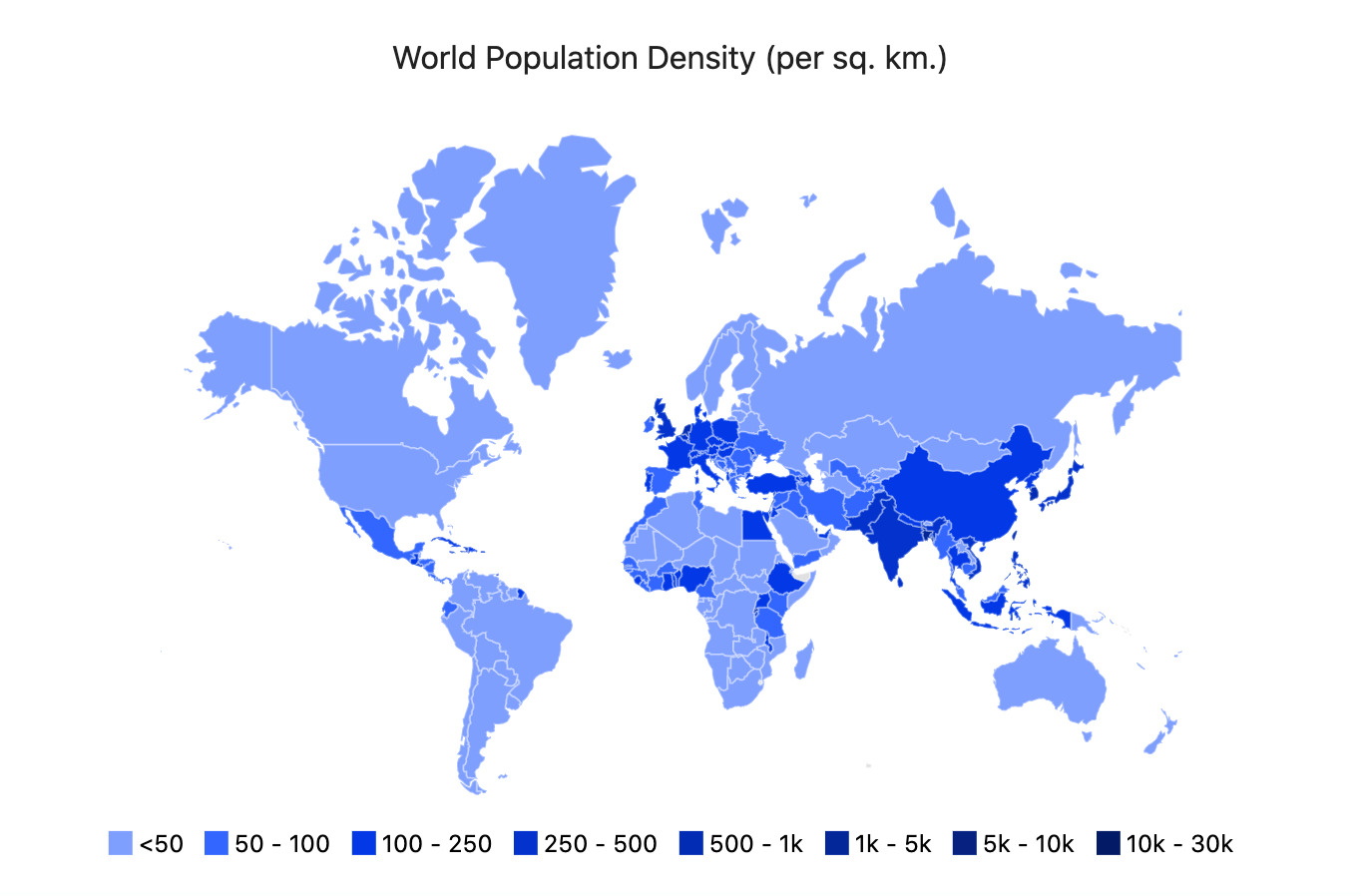
Data Visualization: Maps offer a powerful way to visualize geographical data, such as population density, crime rates, or weather patterns.
-
Increased Engagement: Maps can add a layer of interactivity and exploration to your application, keeping users engaged and interested.
-
Cross-Platform Compatibility: Flutter’s cross-platform nature allows you to leverage maps across different mobile platforms without significant code changes.
FAQs about Maps in Flutter
1. What is the difference between GoogleMap and FlutterMap?
* `GoogleMap` is a widget provided by the `google_maps_flutter` package, relying on Google Maps services. It offers a wide range of functionalities and customization options.
* `FlutterMap` is an alternative map widget that uses OpenStreetMap data. It provides a more lightweight and customizable approach, allowing developers to use different map tile providers.2. Can I use offline maps in Flutter?
* While the `google_maps_flutter` package primarily relies on online maps, you can use offline maps by downloading and storing map tiles locally. This can be achieved using packages like `flutter_map` and `offline_map` alongside appropriate tile providers.3. How can I handle marker clustering?
* Marker clustering is the process of grouping nearby markers together to improve map performance and visual clarity. The `google_maps_flutter` package doesn't directly support marker clustering. However, you can use third-party packages like `flutter_map_marker_cluster` to achieve this functionality.4. What are the best practices for integrating maps in Flutter?
* **Use the `onMapCreated` callback:** Ensure you retrieve the `GoogleMapController` object to manipulate the map.
* **Optimize map performance:** Consider using marker clustering, loading map tiles on demand, and minimizing the number of markers and overlays.
* **Handle map errors:** Implement error handling mechanisms to gracefully handle situations like network connectivity issues or API key errors.
* **Ensure accessibility:** Consider using appropriate labels and ARIA attributes for accessibility.Tips for Using Maps in Flutter
-
Use the
GoogleMapControllereffectively: Leverage the controller’s methods to manipulate the map’s camera, zoom level, and other properties. - Implement map events: Handle map events like tap, long press, and drag to create interactive and responsive user experiences.
-
Customize map styles: Explore the
mapStyleproperty to customize the map’s appearance, such as changing the color scheme or adding custom overlays. - Use appropriate map types: Choose the map type that best suits your application’s needs, considering factors like visual clarity and data representation.
-
Integrate maps with other Flutter widgets: Seamlessly blend maps with other widgets like
Scaffold,AppBar, andListViewfor a cohesive user interface.
Conclusion
Maps play a vital role in enriching Flutter applications, providing users with a visually engaging and informative experience. By leveraging the google_maps_flutter package and its extensive set of widgets and functionalities, developers can seamlessly integrate maps into their applications, creating location-aware experiences, visualizing geographical data, and enhancing user engagement. Understanding the key components, implementing best practices, and exploring advanced features empowers developers to harness the full potential of maps in Flutter, building applications that navigate the world with ease.








Closure
Thus, we hope this article has provided valuable insights into Navigating the World of Flutter: A Comprehensive Guide to Maps. We hope you find this article informative and beneficial. See you in our next article!